| Auteur |
Bericht |
Charlie
 Oceanic 815 Survivor Oceanic 815 Survivor



Verdiend:
0 Sikkels
Woonplaats: HPF
 
|
 Geplaatst:
Zo Apr 08, 2007 13:00 Geplaatst:
Zo Apr 08, 2007 13:00 |
  |
Hello,
Aangezien deze de mist is ingegaan, open ik 'm maar even opnieuw aangezien hulp altijd wel aardig is. Hierin kan je dus zelf een Tutorial schrijven en die hier, door middel van plaatjes, plaatsen om zo andere te helpen.
Vermeld bij elke Tutorial duidelijk over welk programma het gaat, zodat we niet in de knoei raken. Plaats ook alleen je eigen Tutorials, ga niet die van een andere kopi�ren, ook niet als je credit.
Laat je Tutorial eerst keuren door Malou voor je hem post! Pas als je toestemming hebt, kun je 'm posten.
Als je graag een Tutorial wil, maar die hier niet kan vinden, dan kan je je Request Topic posten.
Ga je gang! |
Laatst aangepast door Charlie op Ma Apr 09, 2007 8:17; in totaal 1 keer bewerkt |
|
  |
 |
Daffepaf
Dreuzel



Verdiend:
48 Sikkels
Woonplaats: R'dam

|
 Geplaatst:
Zo Apr 08, 2007 18:38 Geplaatst:
Zo Apr 08, 2007 18:38 |
  |
Full icon tut + Info over Selective Coloring
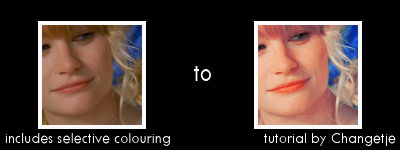
Van  naar naar 
Programma: Je moet Adobe Photoshop hebben voor deze tutorial. Ik ga het namelijk hebben over selective coloring en die functie zit niet in andere programma's. Het is ook niet te vergelijken met een functie in een ander programma. Ik gebruik bij deze tutorial Adobe Photoshop 7.
Ervaring: Niet voor beginners maar mensen met een goede basiskennis zullen geen tot weinig problemen hiermee ondervinden.
In deze tutorial laat ik zien hoe ik mijn icons maak en zal daarbij gelijk wat meer uitleggen over selective coloring. Het is dus ook een full icon tut. Wat ik echter absoluut niet wil, is straks mensen die dezelfde foto hebben genomen en precies dezelfde instellingen hebben gekozen. Het is niet de bedoeling om deze tutorial precies na te doen, maar personen inspireren om Selective Coloring te gaan gebruiken.
Normaal gesproken neem ik een screencap, bewerk deze en crop 'm pas op het laatste naar het gewenste formaat. Dit om eerst het totaaloverzicht van een foto te zien en het stuk met de mooiste kleuren er uit te halen met mijn crop. Hier zal ik alleen met 100x100 werken, anders wordt het zo onoverzichtelijk.
1. De screencap is vrij donker. Dupliceer je laag en zet de bovenste laag op screen.

2. Om de kleuren wat levendiger te maken, open ik een nieuwe Hue/Saturation Adjustment layer. (Layer -> New Adjustment layer -> Hue/Saturation). Ik zet de saturation flink wat hoger, maar zorg dat het nooit 'too much' wordt. Zeker bij foto's van niet zulke goeie kwaliteit is het niet slim om de saturation op bijvoorbeeld 60 te zetten, dan zal de icon er later ook minder goed uitzien. Ik zet de saturation (middelste balk dus) hier op +33.

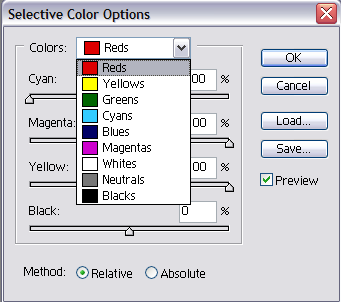
3. Dan open ik een nieuwe Selective Coloring Adjustment layer. Het zelfde als bij de vorige stap, alleen i.p.v Hue/Saturation aan te klikken doe je dat bij Selective Coloring. Dan krijg je ongeveer dit;

4. Ok, zorg dat achter 'Colors' in bovenstaande screencap 'Red' staat. Rupert heeft namelijk oranje/rood haar en met deze functie kan je nu de kleur van zijn haar veranderen. Nou ja, niet veranderen, maar zorgen dat het feller rood wordt of juist minder fel.
Als je nu het 'Cyan' balkje naar links verschuift, naar -100 bijvoorbeeld, zal je zien dat de kleur van Ruperts haar en zijn lippen roder wordt. Als je de balk op +100 zet wordt zijn haar wat bruiniger. Hetzelfde bij Magenta. Zet je deze op -100, dan wordt zijn haar geliger, bij +100 wordt zijn haar donkerder rood. Yellow zet ik ook op +100, zodat zijn gezicht wat minder bleek is.
Als je nu als Color Yellow neemt, dan zullen er slechts miniscule veranderingen optreden in de kleuren, omdat er in deze icon verder gewoon niet zoveel geel zit.
Groen zit er wel enigszins in, dus ga ik naar Green en zet de 'Cyan-balk' op -40 en de 'Yellow-balk' op +10. De jas van het meisje achter Rupert is nu wat minder groenig.
De icon in het geheel heeft vrij groenige tinten. Omdat te veranderen ga ik naar Neutrals en zet de 'Cyan-balk' op -30, zodat de icon wat meer rode tinten krijgt. Hoe meer naar links, hoe roder, hoe meer de balk naar rechts staat, hoe groener. Mijn icon tot nu toe ziet er zo uit:

5. Het geheel ziet er al een stuk beter uit, maar ik wil de icon toch nog wat roder krijgen, dus maak ik een nieuwe Adjustment Selective Coloring layer aan en zet bij 'Reds' de 'Cyan' op -100.

Andere icons van mij gemaakt met enkel selective coloring:
  
Verder over selective coloring:
Selective coloring is, vrij vertaald, Selectieve Kleuring. Selectief houdt hierbij dus in dat je een selectie maakt van welke kleuren in de icon je wil veranderen. Met colorlayers, dus gewone layers die je vult met een kleurtje en waarvan je de blendmode aanpast, heb je het nadeel dat alle kleuren in je icon zullen veranderen.
Het principe is bovendien niet moeilijk bij selective coloring. Je kijkt welke kleuren er in je icon zitten en gaat met die kleuren spelen in je Selective Color layer.
In het begin is het vrij lastig, maar experimenteer ermee. In het begin vond ik het een rotfunctie, maar nu gebruik ik het voor al mijn icons. |
|
|
  |
 |
Shiralee
 Volleerd Tovenaar Volleerd Tovenaar



Verdiend:
0 Sikkels
Woonplaats: Zaandijk
 
|
 Geplaatst:
Za Jun 02, 2007 8:45 Geplaatst:
Za Jun 02, 2007 8:45 |
  |
Glossy Effect
Progamma: Ik gebruik voor deze tutorial Adobe Photoshop CS2.
Ervaring: Simpel, dus ook voor beginners.
 |
|
|
  |
 |
Sofie
 Music Addict Music Addict



Verdiend:
123 Sikkels
Woonplaats: in your love song.
 
|
 Geplaatst:
Wo Jun 06, 2007 20:45 Geplaatst:
Wo Jun 06, 2007 20:45 |
  |
Ik heb toestemming om te posten van Malou!
We gaan van

naar:

COLOURING: TUT GEMAAKT IN PS7
VERTAALBAAR?: Gebruikt geen selective colouring, dus normaal gezien wel vertaalbaar naar PSP.
ERVARING?: Je moet toch al middelmatige ervaring hebben om wat knopjes te weten zitten etc.
REGELS?: Credit is leuk, maar hoeft niet per sé. However, PB me aub als je de tut gebruikt, ik hou van reacties & dan word ik gestimuleerd om nog meer tuts te posten. Dus als het op welke manier dan ook nuttig was: laat het me weten! Herpost de tutorial niet op jouw naam.
EXTRA?: Alle instellingen etc hangen af van je foto, dus feel free om instellingen te veranderen! Als je over wát dan ook een vraag hebt: PB!
- Open je foto en crop/resize hem op 100x100.
- Dupliceer die laag twee keer.
- Verwijder nu de onderste laag, zodat je er nog twee overhoudt. (de onderste die je verwijdert is de background layer!).
- Met de move tool ga je de twee lagen verplaatsen; de ene wat naar links, de andere wat naar rechts. Moet je zelf wat zoeken! Je kan natuurlijk ook de ene foto naar boven bewegen en de andere naar beneden (zie icon onderaan de post!).
- Flatten je icon door Layer – Flatten image.
- Dupliceer je achtergrond. Ga naar image – adjustments – hue/saturation, of druk ctrl+u.
- Doe bij saturation (het middelste schuifbalkje) +10/+20/+30/+40/.. (afhankelijk van de foto!).
- Maak een nieuwe laag. Vul hem met een felrode kleur (vb. #F50505) en zet hem op Lighten, 20%.
- Maak nog een laag aan. Vul hem met een kleur als #F1CCD4 en zet het op Color burn, 20%.
- Maak nog een laatste laag aan. Vul hem met een witte kleur (vb. #FFF7F7) en zet het op Soft light, 25%.
- OPTIONEEL: Flatten je icon (layer – flatten image) en selecteer een deel van de foto (best één van de twee kanten van de streep waar ze overlappen). Ga naar image – adjustments – desaturate.
En je icon is klaar!
Andere icons gemaakt met deze techniek:
 & &  |
_________________
never got the whole in love thing
ik vond jullie geweldig! <3
♥ |
|
  |
 |
Changetje
Volleerd Tovenaar



Verdiend:
0 Sikkels
Woonplaats: mid winter

|
 Geplaatst:
Ma Jun 11, 2007 10:37 Geplaatst:
Ma Jun 11, 2007 10:37 |
  |
Ik heb ook toestemming van Malou ^^

Met welk programma? Photoshop. Ik denk dat alle versies wel goed zijn, zolang ze Selective Colouring hebben.
Vertaalbaar? Nee, alleen PS heeft Selective Colouring, sorry ):
Welke functies? Deze tut gebruikt dus Selective Colouring, Hue/Saturation en lagen.
Ervaring? Je moet enige ervaring hebben om te weten hoe Selective Colouring werkt.
Extra: Post deze tutorial niet op jouw naam op LJ ofzo, want dat is niet aardig. En voor de rest veel succes! ^^
1. Crop je icon: 
2. Duplicate, zet op screen 100%
3. Nieuwe laag (layer, fill layer), vullen met #969a96 en zet op colour burn 42%
4. Nieuwe hue/saturation laag (image, adjustment layer). Zet saturation op 17.
5. Nieuwe laag, vullen met #80d7d6. Zet op colour burn 20%
6. Nieuwe selective colouring;
Reds (rood): -75, 0, 0, 0
Yellows (geel): -82, 0, 0, -24
Neutrals (neutraal): -8, 0, 0, 0
7. Nieuwe selective colouring;
Reds (rood): -71, 0, +61, 0
Yellows (geel): +26, -42, -100, +48
Neutrals (neutraal): +20, 0, -16, -16
8. Je bent klaar! =D Resultaat: 
Oh, en speel alsjeblieft wat met de opacities van de lagen, want geen een icon is hetzelfde =) En je kunt natuurlijk ook nog andere selective colourings gebruiken.
Tip: Als je bijvoorbeeld op LJ tutorials doet, sla dan de selective colourings op. Dan kun je, als je icons maakt, deze weer uitproberen om verschillende kleuren te krijgen.
Andere icons gemaakt met deze tut:
  
~Cho |
_________________
there�s no way to stop what comes falling |
|
  |
 |
BeeGee Kenobi
 The Lost Mod The Lost Mod



Verdiend:
0 Sikkels
Woonplaats: Birmingham
 
|
 Geplaatst:
Di Jun 12, 2007 16:27 Geplaatst:
Di Jun 12, 2007 16:27 |
  |
Hayden Panettiere Tutorial coloring/black and white
Met welk programma? Paint Shop Pro
Vertaalbaar? Volgens mij wel 
Welke functies? In deze tutorial worden vooral makkelijke handigheidjes qua kleur bijgebracht
Ervaring? Deze tutorial is ideaal als je net begint met PSP
Extra: Deze tutorial heeft dus wel BeeGee auteursrecht eh 
We gaan deze week van deze foto :

Naar deze icon:

Stap 1:
Maak een creatieve vierkante crop van de foto. Let erop dat de crop heel veel uitmaakt voor het uiteindelijke resultaat.
Croppen doe je door in het linker menu de vierde knop van boven in te drukken, hiermee kun je vierkanten/rechthoeken selecteren. Ga daarna naar
Image
Crop to Selection
Je hebt nu iets in de volgende richting:

Stap 2:
Duplicate je origineel (toets Shift D). Ga met je muis naar het plaatje en druk op de rechtermuisknop. Selecteer Copy, ga naar het origineel, druk op de rechtermuisknop en selecteer Paste as new Layer.
Ga vervolgens naar het menu Layer Palette wat ergens in je scherm zweeft.
Zet Layer 1 naar Screen.
Je krijgt nu het volgende:

Stap 3
Herhaal het process van stap 2 maar zet de copy nu eerst op Black and White (Ga naar Colors, selecteer Grey Scale.) Zorg ervoor dat je Black/White versie ook kleuren kan pakken (Ga naar Color, selecteer Increase Color Dept, selecteer 16 Million Colors). Plak deze versie nu als nieuwe layer op het origineel. Zet deze Layer naar Overlay 100 %.
Je krijgt nu het volgende:

Stap 4:
Herhaal alles van stap 3, zet deze layer echter naar Hue 100 %. Je neemt nu de eraser tool (15e van boven) en gum Hayden heel precies weg (je zult zo nu en dan de grootte van je gum aan moeten passen).
Uiteindelijk heb je dit als resultaat:

Congrats  |
_________________
OH MY GOD, I can't believe I've never been this far away from home!
"Be still be calm be quiet now my precious boy
don't struggle like that or I will only love you more"
Editors @ Lowlands 2008..best experience ever! |
|
  |
 |
Savan
 Zwadderich Aanvoerder Zwadderich Aanvoerder



Verdiend:
816 Sikkels
Woonplaats: Forks

|
 Geplaatst:
Di Jun 12, 2007 17:08 Geplaatst:
Di Jun 12, 2007 17:08 |
  |
Icon: Regen toevoegen
Met toestemming van Malou
We gaan van: dit
Naar:

Programma: Ik gebruik hiervoor Photoshop 7.0, maar met andere versies van photoshop kan het ook, behalve als de versie erg oud is. Ook heb ik Imageready 7.0 gebruikt.
Ervaring: Je moet toch wel ervaring hebben met Photoshop&Imageready om je een beetje wegwijs te maken.Het Imageready stukje zal moeilijk zijn voor mensen die er nooit mee hebben gewerkt maar het is te doen. O, en goed verstand van werken met layers is erg handig.
Overige: Credit zal leuk zijn, reacties over pb ook. Verder kun je voor vragen en als je tips wilt natuurlijk altijd pb-en. De procenten kunnen wat afwijken, dat ligt aan het plaatje.
Benodigde Brushes: Zwak recht Sterk recht Gemiddeld recht Zwak schuin Gemiddeld schuin Sterk schuin
Hoe maak ik van plaatjes brushes?: Zie hier
- Crop je foto tot 100X100 en Sharpen zo nodig.
- Dublicate(Image>>Dublicate of Rechter muisknop dublicate) je layer 1 keer en zet deze op Color burn 32%. Als je een wat lichter plaatje hebt houd je hem bijvoorbeeld op 50% of zelfs wat meer, als het plaatje maar ietsje donker is.
- Dublicate de onderste laag nogmaals, zet hem op de top en zet deze op overlay 34%.
- Maak een nieuw document aan van 300x300 pixels en zet er een regen brush op, boven aan de post, je mag kiezen welke. Ik kies voor de middelmatige regen. Zorg wel dat de brush op een transparante achtergrond staat en het een beetje een regen kleur is. Zelf gebruik ik de kleur #9FADBE, dat is een blauw/grijze kleur.
- Maak bij de regen een glans aan. Dat doe je door op het fje onderaan je layer panel te klikken, op inner glow te zetten en dan moet je een andere kleur kiezen. Maak je instelling zoals ik heb gedaan.De kleur heb ik eerst op #9FADBE gezet en daarna iets lichter gemaakt.
- Selecteer het hele document(ctrl A) en kopieër het(Crtl c).
- Plak het dan in je icon-document. Zorg dat het goed staat en selecteer het hele document(ctrl A) en kopieër alle layers van de icon(ctrl shift c)
- Nu open je in imageready een nieuw document, 100x100 en zorg dat je de animatie aan hebt staan (Windows>Animation)
- Plak je icon, Er ontstaat dan een animatie-layer in het hokje en een gewone layer.
- Kijk op dit plaatje. Zorg dat het bij jou net zo is, de seconden zijn 0.1.
- Ga weer naar photoshop en zorg dat het selecteer gedeelte weg is. Dan verschuif je de regen-brush layer iets naar boven. Selecteer weer het hele document met ctrl A, kopieër het met ctrl shift c en plak het weer in imageready.
- Maak een nieuwe animatie layer aan. Verder staan de secondes nu nog goed. Je hebt nu twee animatie layers, maar twee de zelfde. Ga op de eerste staan, en klik in je gewone layer panel op het oogje van je laatste layer. Je ziet nu de layer verdwijnen op animatie-layer 1. Maak de animatie-layer 2 blauw, klik weer op het oogje in je gewone panel en nu zie je dat je twee animatie layers hebt.
- Ga weer naar photoshop en zorg dat het selecteer gedeelte weg is. Dan verschuif je de regen-brush layer weer iets naar boven. Selecteer weer het hele document met ctrl A, kopieër het met ctrl shift c en plak het weer in imageready.
- Doe het zelfde als de vorige keer. Maak in je animatie-panel weer een nieuwe layer aan. Ga op de eerste animatie-layer staan, klik bij je derde layer op het oogje en zorg dat ook de tweede-layer nog ontzichtbaar is in de eerste animatie-layer. Maak het hokje van de derde animatie-layer dan blauw, klik weer op het oogje van de derde layer in het gewone panel zodat ook bij de laatste animatie-layer de laatste gewone layer zichtbaar is.
- Klik op de play buttum. Als het goed is lijkt het nu op regen.
- Ga naar file in de informatie balk, en sla hem op, doe dat met de knop, safe optimize as.
- Je bent klaar!
Andere icons met deze Tutorial:
   |
_________________
"So ready for this to be the end, for this to be the twilight of your life?"
|
|
  |
 |
Tienerd
 Volleerd Tovenaar Volleerd Tovenaar



Verdiend:
239 Sikkels
Woonplaats: Bath
 
|
 Geplaatst:
Za Jun 16, 2007 20:58 Geplaatst:
Za Jun 16, 2007 20:58 |
  |
Icon kleuren tutorial
Aangezien verschillende mensen me vroegen hoe ik donkere plaatjes zo licht krijg.
van:   :naar :naar
Programma: Photoshop 7.0
Vertaalbaar: Ik geloof het wel. Er zit in iedergeval geen Selective Color in.
Kennis: Eigenlijk hoef je niks te weten van het programma, ik heb er namenlijk al bij gezet waar je al je dingen kan vinden, maar is natuurlijk nooi weg als je wat weet.
Taal: Engels, aangezien mijn programma ook Engels is.
1] Duplicate je basis ± 3keer. Bij deze was dat 5 keer. Zet ze allemaal op Screen 100%. Nu heb je een hele lichte avatar.
2] Neem nu een Color Balance (Layer > New Adjustment Layer > Color Balance)
En zet de volgende getallen erin: -2, -30, -68
3] Open nu een hue/saturation layer (layer > new adjustment layer > hue/saturation)
Zet Saturation op +40
4] Als je dat hebt gedaan, open je een lege layer.
Vul die met een donkerblauwe kleur (#B3ACAC)
Zet hem op Multiply 50%
5] Als laatste: een texture. Zet deze over je avatar en zet hem op Linear Burn 100%
Andere avatars die gemaakt zijn met dezelfde tutorial:
   
PB me als er vragen zijn of als je je uitkomsten gewoon wilt laten zien. Let er wel op dat dit niet werkt met ALLE plaatjes. Wel de meeste maar niet alle. Probeer wat settings te veranderen als iets te fel/te donker is :]
|
_________________
Ik ben Boer Harms en ik kom uut Drente en ik hou van disco
Ik weet, 't is niet te geleuven, maar 't is zo
Als ik die disco heur, dan tril ik op mien benen
Dan zegt mien vrouw: "Wat krieg-ie weer die rare weeen"
|
|
  |
 |
onetreehill-fan
3e jaars



Verdiend:
711 Sikkels
Woonplaats: Tree Hill
 
|
 Geplaatst:
Za Jun 23, 2007 21:17 Geplaatst:
Za Jun 23, 2007 21:17 |
  |
Coloring met effects
Programma: Paint Shop Pro 9
Kennis: niet echt nodig
Taal: Engels
Van dit:

naar dit:

1) Effects>effect browser>adjust>colour balance>fade correction>high correction
Je krijgt nu dit:

2) Adjust>photo fix>remove digital camera noise zet hem op 30 of 50 of 70 (ligt eraan hoe zacht je hem wil, maar zorg dat hij niet wazig word) (als het nodig is kun je nog een keer verscherpen)
3) Effects>effect browser>adjust>colour balance>grey world colour balance>fluorescent of sunlight
Je krijgt nu dit:

4) Effects>artistic effects>halftone
- halftone pattern: line size: 2
- screen angles: 80>niks>niks
- use as overlay aanvinken
- blende mode: burn opacity: ligt eraan hoe donker je hem wil
- colour scheme: greyscale ink: zwart background: zwart
Ziezo dat was het!!
Als er nog vragen zijn kun je me altijd pb'en...
Icon en banner gemaakt met zelfde tutorial:
 
Bij een icon doe je best eerst de 'fade correction' alvorens je hem cropt |
_________________
You know for most of my life I would have gone through this alone, but then I met you.
And I finally found someone I could depend on like I've got this.
So I guess I called you 'cause I wanted to know if that was still there. |
|
  |
 |
Catie
Chaotic Angel



Verdiend:
0 Sikkels
Woonplaats: The Elysian Fields

|
 Geplaatst:
Ma Jun 25, 2007 10:58 Geplaatst:
Ma Jun 25, 2007 10:58 |
  |
Icon Tutorial
Met toestemming van Malou
Programma :: Photoshop CS2
Vertaalbaar :: Volgens mij wel, ben niet zeker.
Functies :: Brightness/Contrast en layers
Ervaring :: Je moet wel weten waar je functies zitten, maar als je een beetje handig bent kom je er gemakkelijk uit.
Extra :: Hij is niet zo moeilijk. Credit zou wel leuk zijn.

Stap 1.
Crop je icon tot een goed en mooi formaat

Stap 2.
Speel wat met je Brightness/Contrast. (Brightness +19 en Contrast -14)
Stap 3.
Duplicate je layer
Stap 4.
Desaturate je layer copy
Stap 5.
Speel weer wat met je Brightness Contrast (Brightness -21, Contrast +17)
Stap 6.
Zet je layer op screen
Stap 7.
Duplicate je layer en zet je Brightness op -100 en Contrast ergens in de +
Stap 8.
Zet je layer op Overlay
Stap 9.
Maak het eventueel af met tekst of een randje

Kleine opmerkingen voor iedereen. Het is natuurlijk mogelijk om anders met je Brightness en Contrast te spelen, zo krijg je creatieve effecten. Ook met de opacity van layers kan worden gespeeld.
Andere icons met deze tutorial
  
|
_________________
When will the blood begin to race
The sleeping bud, burst into bloom?
When will the flames, at last, consume us�?
01-2004/31-12-2009, HPF will live on in my heart and soul <333 |
|
  |
 |
Vuurbeker
The Rockin' Dude



Verdiend:
596 Sikkels
Woonplaats: Locke's Team
 
|
 Geplaatst:
Do Jun 28, 2007 9:44 Geplaatst:
Do Jun 28, 2007 9:44 |
  |
We gaan van een gewoon plaatje ophelderen en verkleuren, zonder Selectieve Kleuren!
 ||&|| ||&|| 
Ons beginplaatje

Stap 1
De base is nogal donker, dus kopieër de laag en zet de belndmode op 'Screen'

Stap 2
Nu beginnen we met de kleur aan te passen. Maak een nieuwe laag, en vul hem met #dbfbdf. Daarna zet je de blendmode op 'Soft Light'

Stap 3
Maak nog een nieuwe laag in de kleur #14d4e5, blendmode 'Saturation', maar nu zet je de opacity op 23%

Stap 4
Nieuwe laag, #22d8da , 'Soft Light' 61%

Stap 5
Het plaatje is nog wat dof, dus gaan we daar iets aan doen. Maak ndus nog een nieuwe laag, deze maal in #870f80 en op 'Color Dodge'. Opactity is 41%

Extra
Normaal is de afbeelding klaar, maar bij deze zit me nog iets dwars. Ik vind de donkergroene zijkanten lelijk, dus die gaan we bijwerken. Creëer een nieuwe laag in #000000 en ga alleen over de zwart/groene plekken. Je laag moet er dus ongeveer zo uitzien. Zet de blendmode op 'Soft Light' en je bent klaar!

Dan is het een kwestie van croppen en bewerken.
Vragen en reacties kunnen altijd terecht via PB, of op mijn LJ! |
_________________
I LOVE HPF
|
|
  |
 |
Lupos123
3e jaars



Verdiend:
151 Sikkels
 
|
 Geplaatst:
Ma Jul 30, 2007 12:04 Geplaatst:
Ma Jul 30, 2007 12:04 |
  |
Hallo iedereen, hier een tutorial over curven 
(o, ik zie nu dat ik niet heb gezegd hoe je het curven-menu moet openen  , ga naar het menu lagen>nieuwe aanpassingslaag> curven) , ga naar het menu lagen>nieuwe aanpassingslaag> curven)


Ik raad iedereen aan het eens uit te proberen  |
Laatst aangepast door Lupos123 op Ma Aug 06, 2007 11:21; in totaal 1 keer bewerkt |
|
  |
 |
Lord Dumbledore
2e jaars



Verdiend:
24 Sikkels
Woonplaats: Musselkanaal.
 
|
 Geplaatst:
Ma Jul 30, 2007 14:32 Geplaatst:
Ma Jul 30, 2007 14:32 |
  |
Toestemming van Malou
Hier een kleine tut over ronde borderhoeken
Gemaakt voor Adobe Photoshop CS2
 |
_________________
Dumbledore is back.....
This time on the darkside!
Van 6-10 Augustus afwezig! |
|
  |
 |
Hermelien-fan
Volleerd Tovenaar



Verdiend:
0 Sikkels
Woonplaats: Haunted Mansion
 
|
 Geplaatst:
Ma Aug 13, 2007 21:34 Geplaatst:
Ma Aug 13, 2007 21:34 |
  |
Icon tutorial
Met toestemming van Malou
 |
_________________
we're just moments, we're clever but we're clueless
we're just human, amusing but confusing
we're trying, but where is this all leading?
going, going, gone. |
|
  |
 |
Sofie
 Music Addict Music Addict



Verdiend:
123 Sikkels
Woonplaats: in your love song.
 
|
 Geplaatst:
Di Aug 21, 2007 10:03 Geplaatst:
Di Aug 21, 2007 10:03 |
  |
[toestemming van Malou!]
 » » 
NOTE: Nieuwe tut, enkel een colouring.. Goed uitgelegd en ook gemakkelijk voor beginners :) Gebruikt GEEN selective colouring dus kan gebruikt worden in PSP, PS, en alle andere programma’s die color balance, fill layers en hue/saturation. Experimenteer vooral met alle instellingen en probeer niet rechtstreeks te kopiëren! Voor de liefhebbers heb ik ook een psd, HIER. [een .psd kan je gebruiken als je de tutorial niet goed snapt, als je meer uitleg wilt moet je even PBen en ik leg het uit :)] Comments via PB zijn altijd echt heel leuk =D En credit ook natuurlijk, maar dat moet je zelf kiezen (; Veel plezier ermee, en als je vragen hebt of je eigen gemaakte icons wilt laten zien, PB maar! (:
1. Open je foto en crop hem op 100x100. Nu heb je je base al.

2. Maak een color balance layer aan [layer – new adjustment layer – color balance] and zet de instellingen op -10 +2 +5 Het tikboxje onderaan moet aangevinkt zijn en je moet staan op ‘Midtones’. Laat de blend mode op normal en opacity op 100%
3. Maak nu een nieuwe fill layer aan [layer – new fill layer – solid color[/b] en kies een wat lichtrozige/paarse kleur zoals bijv. #DAA7A7. Zet de blend mode op color dodge en de opacity 21%.
4. Maak nu nog een color balance [layer – new adjustment layer – color balance] en zorg dat dezelfde dingen als in stap 2 aangevinkt zijn. Zet de instellingen dit keer op +20 +8 +11. Laat de blend mode staan op normal en opacity op 100%
5. Nu, nog een fill layer [layer – new fill layer – solid color[/b] en kies een vrij felle, maar niet al te lichte blauwige kleur zoals bijv. #0C00FA. Zet de blend mode op saturation en de opacity hangt heel erg af van je afbeelding. Op deze icon heb ik 12% en je mag iets hoger gaan, maar niet te veel, of de kleuren worden heel onrealistisch!
6. Nog een laatste laagje! Maak een hue/saturation layer en zet de saturation op.. wel, dit hangt alweer af van je foto (; Maar iets in de +30 zou wel moeten werken.
En je bent klaar! (:
Resultat:

Andere icons gemaakt met deze techniek:
 
Succes, en vergeet niet dat je altijd mag PBen! :) |
_________________
never got the whole in love thing
ik vond jullie geweldig! <3
♥ |
|
  |
 |
|
|
|













