Full icon tut + Info over Selective Coloring
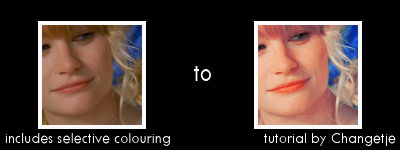
Van

naar
 Programma:
Programma: Je moet Adobe Photoshop hebben voor deze tutorial. Ik ga het namelijk hebben over selective coloring en die functie zit niet in andere programma's. Het is ook niet te vergelijken met een functie in een ander programma. Ik gebruik bij deze tutorial Adobe Photoshop 7.
Ervaring: Niet voor beginners maar mensen met een goede basiskennis zullen geen tot weinig problemen hiermee ondervinden.
In deze tutorial laat ik zien hoe ik mijn icons maak en zal daarbij gelijk wat meer uitleggen over selective coloring. Het is dus ook een full icon tut. Wat ik echter absoluut niet wil, is straks mensen die dezelfde foto hebben genomen en precies dezelfde instellingen hebben gekozen. Het is niet de bedoeling om deze tutorial precies na te doen, maar personen inspireren om Selective Coloring te gaan gebruiken.
Normaal gesproken neem ik een screencap, bewerk deze en crop 'm pas op het laatste naar het gewenste formaat. Dit om eerst het totaaloverzicht van een foto te zien en het stuk met de mooiste kleuren er uit te halen met mijn crop. Hier zal ik alleen met 100x100 werken, anders wordt het zo onoverzichtelijk.
1. De screencap is vrij donker. Dupliceer je laag en zet de bovenste laag op screen.
 2.
2. Om de kleuren wat levendiger te maken, open ik een nieuwe Hue/Saturation Adjustment layer. (Layer -> New Adjustment layer -> Hue/Saturation). Ik zet de saturation flink wat hoger, maar zorg dat het nooit 'too much' wordt. Zeker bij foto's van niet zulke goeie kwaliteit is het niet slim om de saturation op bijvoorbeeld 60 te zetten, dan zal de icon er later ook minder goed uitzien. Ik zet de saturation (middelste balk dus) hier op +33.
 3.
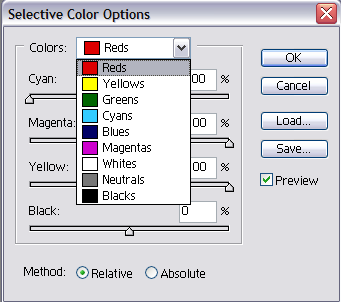
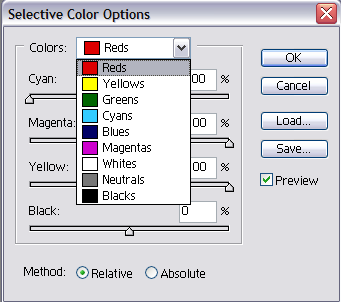
3. Dan open ik een nieuwe Selective Coloring Adjustment layer. Het zelfde als bij de vorige stap, alleen i.p.v Hue/Saturation aan te klikken doe je dat bij Selective Coloring. Dan krijg je ongeveer dit;
 4.
4. Ok, zorg dat achter 'Colors' in bovenstaande screencap 'Red' staat. Rupert heeft namelijk oranje/rood haar en met deze functie kan je nu de kleur van zijn haar veranderen. Nou ja, niet veranderen, maar zorgen dat het feller rood wordt of juist minder fel.
Als je nu het 'Cyan' balkje naar links verschuift, naar -100 bijvoorbeeld, zal je zien dat de kleur van Ruperts haar en zijn lippen roder wordt. Als je de balk op +100 zet wordt zijn haar wat bruiniger. Hetzelfde bij Magenta. Zet je deze op -100, dan wordt zijn haar geliger, bij +100 wordt zijn haar donkerder rood. Yellow zet ik ook op +100, zodat zijn gezicht wat minder bleek is.
Als je nu als Color Yellow neemt, dan zullen er slechts miniscule veranderingen optreden in de kleuren, omdat er in deze icon verder gewoon niet zoveel geel zit.
Groen zit er wel enigszins in, dus ga ik naar Green en zet de 'Cyan-balk' op -40 en de 'Yellow-balk' op +10. De jas van het meisje achter Rupert is nu wat minder groenig.
De icon in het geheel heeft vrij groenige tinten. Omdat te veranderen ga ik naar Neutrals en zet de 'Cyan-balk' op -30, zodat de icon wat meer rode tinten krijgt. Hoe meer naar links, hoe roder, hoe meer de balk naar rechts staat, hoe groener. Mijn icon tot nu toe ziet er zo uit:
 5.
5. Het geheel ziet er al een stuk beter uit, maar ik wil de icon toch nog wat roder krijgen, dus maak ik een nieuwe Adjustment Selective Coloring layer aan en zet bij 'Reds' de 'Cyan' op -100.
 Andere icons van mij gemaakt met enkel selective coloring:
Andere icons van mij gemaakt met enkel selective coloring:


 Verder over selective coloring:
Verder over selective coloring:
Selective coloring is, vrij vertaald, Selectieve Kleuring. Selectief houdt hierbij dus in dat je een selectie maakt van welke kleuren in de icon je wil veranderen. Met colorlayers, dus gewone layers die je vult met een kleurtje en waarvan je de blendmode aanpast, heb je het nadeel dat alle kleuren in je icon zullen veranderen.
Het principe is bovendien niet moeilijk bij selective coloring. Je kijkt welke kleuren er in je icon zitten en gaat met die kleuren spelen in je Selective Color layer.
In het begin is het vrij lastig, maar experimenteer ermee. In het begin vond ik het een rotfunctie, maar nu gebruik ik het voor al mijn icons.





 naar
naar 


























 :naar
:naar










 ||&||
||&|| 















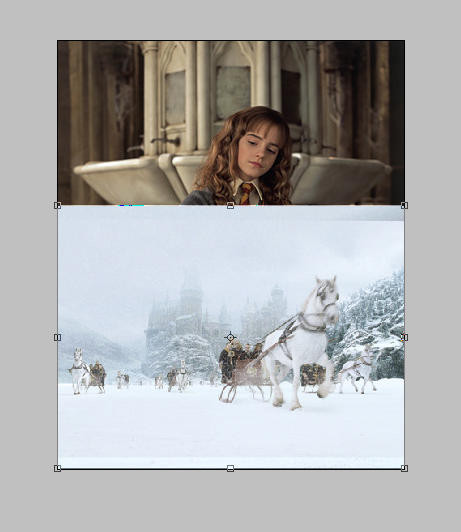
 om foto A in het document van foto B te verplaatsen.
om foto A in het document van foto B te verplaatsen.

 en er ontstaat een mask bij layer 1.
en er ontstaat een mask bij layer 1.